WPになり、パソコンからスマホまでを一つのページで共用して、スマホ画面にも自動的にレスポンシブ対応がされます。ただ一部やり方を誤ると、スマホ画面でエラー表示の縦線が表示される例が見られますし、また行改行<br>をやたら使うと、画面サイズが小さくなるため、スマホでは文章が行の途中で切れたりして、かなり見にくくなることもあります。
パソコンからスマホ迄をバランスの良い画面づくりが求められています。従ってページ作りの最終確認として、スマホ画面での精査が必要です。実機でやるのがベストですが、ない場合はブラウザのF12のデバイスツールバーを利用して、確認する必要があります。
【F12のデバイス・ツールバーの使用方法】
- ブラウザは新エッジかクロームを使用(以降は新エッジの事例ですが、クロームも同様)
- F12をクリックしてデベロッパーツールを表示する。再度、F12を押せば元に戻る
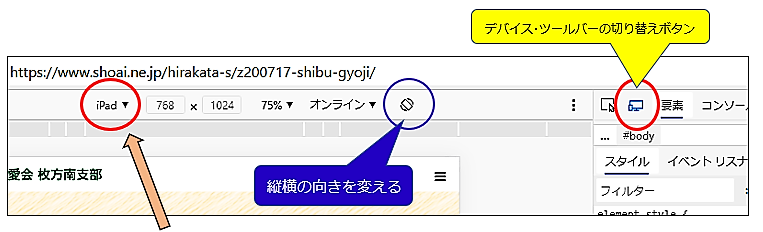
- デバイス・ツールバーの切り替えボタンをクリック


- 右図のプルダウンメニューで確認するデバイスを選択
・iPhone(375×667px)・iPad(768×1024px) - 回転ボタンでデバイスの縦向き・横向きの変更が可
・iPhone-横向き(667×375px)
・iPad-横向き(1024×768px) - 上記の2つのデバイスでページが正しく表示していることを確認する。
画面にページ全体が収まっているか、文の途中に空白が頻繁に発生してないかを確認する。 - 右図の編集を利用すればデフォルトで入っているデバイス以外にカスタムデバイスとしてデバイスを追加のサイズが任意に作成できます。
記事がよければ「いいね!マーク」のクリックをお願いします