(R04)2022.9.16 中村
WordPressではテーマAGENDAで、一応自動的にスマホ対応(レスポンシブ ウェッブ デザイン:RWD)は行っているが、何でも記述してもよいというわけではなく、我々が見やすいページを作成する上では注意すべき点がある。ここでいうスマホで見やすいとは、スマホ(たとえば、iPhone SE(2)/6/7/8(4.7インチ)の縦向きの画面)で、ピンチアウト・ピンチインしないでも、見やすく、使いやすいページのことです。以下の例題はスマホ実機かF12キーの疑似スマホ画面で確認してください。
- 文章および画像のPDFおよびjpgでの貼り付けによる作成は、必要最小限に留める。この場合にパソコンと同じ画面がスマホ画面に合わせて縮小表示されるため、ピンチアウトで拡大しなければ文字は見えないし、画像も固定化され大きくは出来ない。WPで記述した場合はスマホ画面サイズに合わせて文字、画像や全体の位置レイアウトを変えて、見やすい表示が可能となる。
例:PDFで作成 例:WPで記述 - テーブル(表)について
- WPデフォルトの表のテーブル使用で、セルでは半角英数字は折り返しはしないので列が多くなれば、スマホ画面からオーバフローすることが多い(必ず確認しておく)。この場合はテーブルの列を少なくする必要がある。
例① 例①修正 - テーブル使用でのスマホ画面でのオーバフローを少なくする回避策(絶対ではない)として
①スマホでの列の隙間空白サイズを小さくする(CSS対応-01)
説明参照
②プラグイン「TablePress」の使用でも、オーバフローは少なく出来る。(CSS対応-011)
例② 例③ 例:松市会 - スマホでは必要最小限の列表示だけに絞る(CSS対応-02)
例:夢中人リストP EnjoyShoaiリストP - HPBでよく使用されていたテーブルレイアウト(テーブルを使い、文章と画像をセルで構成)は、レスポンシブ対応するWPではフレキシブルにレイアウトを変える対応がないので、出来る限り避ける。
例④ 例④修正 例⑤ 例⑤修正1 例⑤修正2
- WPデフォルトの表のテーブル使用で、セルでは半角英数字は折り返しはしないので列が多くなれば、スマホ画面からオーバフローすることが多い(必ず確認しておく)。この場合はテーブルの列を少なくする必要がある。
- WP作成後は、必ずスマホ実機、なければF12キーで見やすいページになっているかを確認すること。
説明 - 文の改行はパソコンとスマホでは画面横サイズちがいで、文の折り返す位置が違うため、文の長さを調整するためだけの強制改行はせずに、段落改行あるいは文の切れ目での段落内改行で行う。
- 全画面サイズでは2カラム、3カラムを活用すれば、見やすく、かつスマホにも対応できる。
大きさのちがうカラムレイアウトも可能で、これらはTableレイアウトの代わりに使用できる。
例:2カラム 例:3カラム - 複数の画像を横に並べるのは、ギャラリー画像を使用すれば容易で有効。
- 全画面では横に画像フルサイズ指定で4枚並べるのが推奨。
この場合、スマホではデフォルトでは1枚表示(200px、左寄せ)になる。これは下記のⅴで記載のスマホ画面でのフル表示、中央揃えの方が見やすい。また画像が多い場合はCSS使用で、横2枚に並べるとスッキリと表示が出来る。(CSS対応-05)
例4枚―2枚 例3枚―2枚 - ウィジェット付き画面では、横3枚が推奨。
- 画像をきれいに並べるには、画像を決まったサイズもしくはアスペクト比を同じにトリミングしておく。
(例えば、800×600、600×450等、4:3のアスペクト比に揃える。フォトを活用する。) - パソコンでも共通だが、ギャラリー画像のキャプションについて、黒枠、1行表示、画像の下部に重なるのがデフォルトの仕様だが、下記のCSSを使用すれば、画像に重ならない画像の下に2行で表示できる。(CSS対応-08)
画像に重ならないため、特に写真部の作品とか絵画部の作品には必須。 - ギャラリー画像はスマホ画面では縦1列に200pxサイズの画像が表示される(デフォルト仕様)。これをスマホ画面サイズ一杯(100%)に表示するには、そのページに以下のCSSを追加すれば可能である。絵画部とか写真部の作品のような画像のサイズ違いが多い場合は有効である。
/* 1.縦スマホ用にギャラリー画像を横1枚にして、サイズは100%にする*/
@media screen and (max-width:414px) {.gallery-item {min-width:100%;}}/* 2.縦スマホ用にギャラリー画像を横1枚にして、サイズは90%にして中央に置く*/
@media screen and (max-width:414px) {.gallery-item { min-width:90%; margin-left: 5%;margin-right: 5%;}}
例⑯デフォルト 例⑯css適用-1 例⑯css適用-2 ⑯使用例
- 全画面では横に画像フルサイズ指定で4枚並べるのが推奨。
- 動画(YouTube)はレスポンシブ対応をすること。(CSS対応-09)
説明 例⑬ 例⑬修正 例URLリンクの場合
◇ スマホ画面で縦線が表示される主な例
- テーブル(表)で列の数が多すぎるか、画像および文字の入力された横幅合計が大きいため、画面サイズからオーバフローする。この場合はテーブルの内容の見直しが必要。
例① 例①修正
・縦線エラーをなくす暫定の回避策としては
①列の隙間空白サイズを小さくするCSS挿入。(すべてに対応できるわけではありません)
説明参照
②使いにくいが、プラグイン「TablePress」の使用でも、オーバフローは少なく出来る。(すべてに対応できるわけではありません)
例② 例③ - 多くの空白を使用して、右寄り文字を作成した時は、スマホでは、はみだして表示される場合がある。
例⑭ 例⑭修正 例⑮ 例⑮修正 - 半角英数字だけの長い文字は切れ目が出るまで折り返ししないので、オーバフローする。(CSS対応-10-1、CSS対応-10-2)
(例:長いURL 修正)(例:長いソースコード修正済)
以上の例にあるように、文字、画像の実サイズがスマホ画面の横サイズを超えた場合は、通常のスマホ画面サイズに合わせた折り返しはされないで、横にオーバフローしてエラー表示の縦線が出ます。
◇ 上記の例で、使用したCSSの一覧
◇ ギャラリー画像のキャプションの位置および枠変更で追加するCSS

/*ギャラリー画像のキャプションの枠を写真の下に表示*/
.gallery-caption{background-color:transparent;color:#000000;
line-height:1.0;margin:0px;max-height:50%;opacity:0;padding:3px 0 0;bottom:-14px;}
.gallery-caption{height:18px;}
.post_content .wp-caption-text{text-align:left;font-size:14px;}
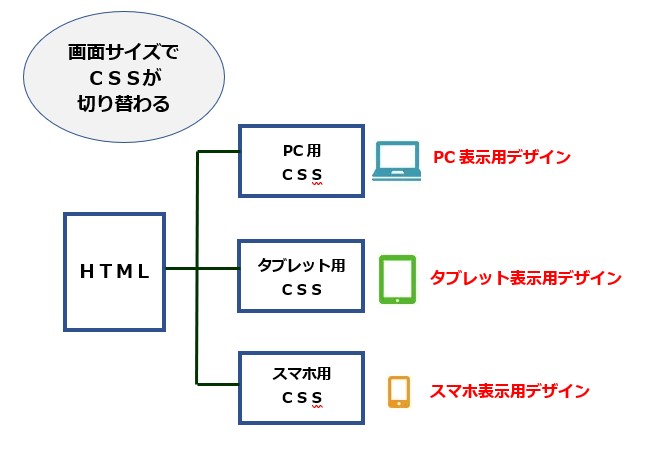
◇ レスポンシブ ウェッブ デザイン(RWD)とは
レスポンシブWebデザインとは、どんな大きさの画面でも見やすく、使いやすいWebサイトにするため、 1つのHTML(我々が作るページ)でつくり、情報の大きさや位置などのレイアウト表示は、CSSの指定(WPではテーマで設定)でデバイスごとに用意して、ページ表示を変える方法です。
例えばパソコンでは画面横に2段表示でも、スマホでは縦に1段表示に出来、内容は全て同じですが、見せ方が違うことができます。
以上
記事がよければ「いいね!マーク」のクリックをお願いします

この記事へのコメントはありません。